Texts and TablesJ文字と表CindyScript を用いて描画画面に書いた文字のスタイルを設定することが簡単にできます。 drawtext 演算子がそれです。また、drawtable 演算子で表を作ることもできます。スクリプト内で文章や表を扱えるのは便利です。これは、入力に対する説明文を書いたりするのに大切な道具です。 文字の表示:
|
| Modifier | Parameter | Effect |
size | <実数> | 文字の大きさの設定 |
color | [<実数>,<real>,<real>] | 文字の色を設定 |
alpha | <実数> | 文字の不透明度を設定 |
xoffset | <実数> | 文字と基準点の x 方向のピクセル単位の隔たりを設定t |
yoffset | <実数> | 文字と基準点の y 方向のピクセル単位の隔たりを設定 |
offset | [<実数>,<real>] | 文字と基準点の xy ピクセル単位の隔たりを設定 |
align | "left", "right", "mid" | 文字の配置を設定 |
bold | <ブール値> | 太字 |
italics | <ブール値> | 斜体 |
family | <文字列> | フォントの指定 |
3つのフォント
serif, sansserif および monospaced の他に標準的なフォントが使えます。例: 次のコードは、図のような結果になります。
x=1..10; forall(x,i, drawtext((i,0),"Text", size->2*i+15, bold->true, color->(1-i/10,0,i/10)) )
 |
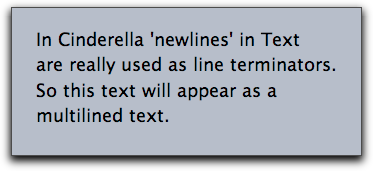
文字列中に改行コードがあると、文字通りそこで改行されます。ただし、改行コードは不可視ですので、次のようにスクリプト中で単にEnterキーで改行するときに入ります。これにより、複数行からなる文章を書くことができます。
drawtext((0,0),size->16, "In Cinderella 'newlines' in Text are really used as line terminators. So this text will appear as a multilined text.")
 |
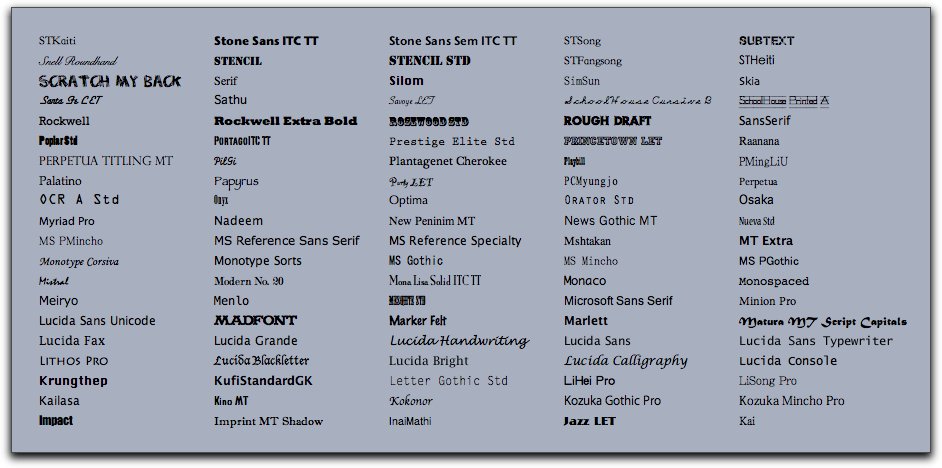
利用できるフォント: fontfamilies()
説明: この演算子では、あなたのコンピュータで利用できるすべてのフォントのリストを作成します。
次のコードはそれらのフォントの名前をその字体で表示します。
families=fontfamilies(); i=0; while(i<length(families),i=i+1; drawtext((mod(i,5)*7,round(i/5)),families_i,family->families_i); )
 |
Unicode: unicode(<string>)
説明: CinderellaではUnicodeが扱えます。Unicodeで文字を表示するには?
unicode(<string>) 関数を使います。引数は、16進数のUnicode列です。戻り値はそれに対応する文字です。修飾子によって16進数ではない形式の引数にもできます。修飾子:
base -> <int>) を用いると、Unicodeのコード表現を変更できます。例:
unicode("0041") と unicode(65,base->10) はどちらも文字 "A"を返します。文字列の表示可/不可: candisplay(<string>)
説明: この関数は、与えられた文字列が、現在選択されているフォントで表示できるかどうを調べます。戻り値はブール値です。
表を描く: drawtable(<vec>,<list>)
1次および2次のリストで表を作れます。リストと位置を用いた簡単な書式でどこに表を描くかが決められます。表の外観のために、修飾子も使えます。
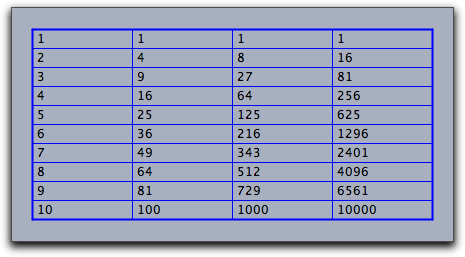
例: 次のコードで図のような表ができます。
x=1..10; table=apply(x,(#,#^2,#^3,#^4)); drawtable((0,0),table);
 |
Modifiers:
drawtable 演算子は、表の図形的表現に関する多くの修飾子を有します。その要約を次に示します。| Modifier | Parameter | Effect |
width | <整数> | セル幅をピクセル単位で指定する |
height | <整数> | セルの高さをピクセル単位で指定する |
flip | | 行と列を入れ替える |
border | <ブール値> | 背景と線を描くかどうかの指定 |
size | <実数> | 文字の大きさを設定 |
color | [<実数>,<実数>,<real>] | 文字の色を設定 |
alpha | <実数> | 文字の透明度を設定 |
offset | [<実数>,<実数>] | 文字と基準点の xy ピクセル単位の隔たりを設定 |
align | "left", "right", "mid" | セル内での横位置を指定 |
back | <ブール値> | 表の背景を描くかどうかを指定 |
back | [<実数>,<real>,<real>] | 表の背景を指定したRGBの色で描くかどうかを指定 |
backalpha | <実数> | 表の背景の不透明度 |
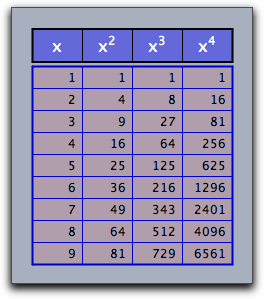
例: 次のコードは
drawtable 演算子を用いた精巧な例です。修飾子が表の外観を見事に表現しています。2番目の表は見出しです。
x=1..9;
tab=apply(x,(#,#^2,#^3,#^4));
tab1=("x","x^2","x^3","x^4");
linecolor((0,0,.8));
drawtable((0,0),tab,
width->50,
back->(1,0,0),
backalpha->0.1,
align->"right",
size->12
);
linecolor((0,0,0));
drawtable((0,8,1),tab1,flip->true,
width->50,
height->33,
back->(0,0,1),
backalpha->0.4,
align->"mid",
size->16,
color->(1,1,1)
);
 |
Contributors to this page: Akira Iritani
.
Page last modified on Wednesday 16 of April, 2014 [22:40:54 UTC] by Akira Iritani.
The content on this page is licensed under the terms of the License.
Login