JavascriptJJavaScriptインターネットブラウザのアプレットとしてシンデレラを利用するときは、 JavaScript を通してHTMLページとシンデレラをリンクすることができます。コミュニケーションは双方向です。シンデレラの図面はHTMLページ上でのイベントを通知することができ、ボタンが押されたというようなイベントに反応することができます。 JavaScript を使ういくつかの方法があります。ここで少し示します。
JavaScript からシンデレラを呼ぶ基本的に、JavaScriptから CindyScript のコマンドを実行することができます。たとえば次のようなものがあります。
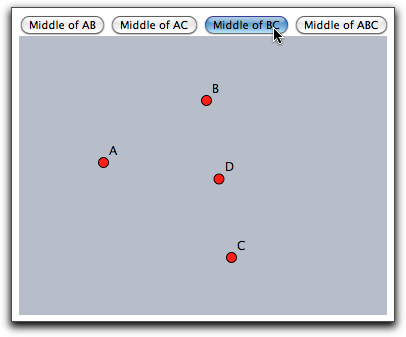
そのために、シンデレラアプレットに JavaScript のコマンドへのハンドルとして使われる名前があることが大切です。その名前は、たとえば name="CindyJSDemo" というようにHTMLコードのアプレットタグで与えられます。このハンドルを利用して JavaScript は任意の CindyScript 命令文を、関数 doCindyScript(<statement>) で呼び出すことができます。命令文は文字列として与えられます。この文字列は doCindyScript 関数が呼ばれるたびに解析されて実行されます。次のコードがその例です。4つの点A,B,C,Dに対し、HTMLの4つのボタンによって、それぞれ関係する位置に配置します。
⟨script language="JavaScript" type="text/javascript"⟩
function doScript(c) { document.CindyJSDemo.doCindyScript(c);};
⟨/script⟩
⟨input type="button" value="Middle of AB"
onclick="doScript('D.xy=(A+B)/2');" /⟩
⟨input type="button" value="Middle of AC"
onclick="doScript('D.xy=(A+C)/2');" /⟩
⟨input type="button" value="Middle of BC"
onclick="doScript('D.xy=(B+C)/2');" /⟩
⟨input type="button" value="Middle of ABC"
onclick="doScript('D.xy=(A+B+C)/3');" /⟩
⟨br⟩
⟨applet name="CindyJSDemo"
code = "de.cinderella.CindyApplet"
archive = "cindyrun2.jar"
width = 680
height = 336⟩
... applet specifications ...
⟨/applet⟩
この JavaScript コードを実行するには、シンデレラの図面でA,B,C,Dの点が作図されていればよいのです。
CindyScript の呼び出しが複雑な場合があり、この技術は多くの異る目的のために使われるかもしれません。 repaint 命令を使ってある位置から別の位置へ円滑な移動をさせる弧とができます。残念ながら、JavaScript では、文字列に普通の 改行 を含むことはできません。ですから、複雑なスクリプトが断片化される場合があります。より小さなスクリプトに分割することによってこの問題が回避できます。次のコードは点A,B,Cを、位置 [0,0], [4,0] and [2,3] へ動かすボタンの例です。⟨input type="button" value="Smooth move of ABC" onclick="doScript( 'oldpos=[A.xy,B.xy,C.xy];'+ 'newpos=[[0,0],[4,0],[2,3]];'+ 'n=40;'+ 'repeat(n,i,'+ ' l=i/n;'+ ' pos=l*newpos+(1-l)*oldpos;'+ ' A.xy=pos_1;'+ ' B.xy=pos_2;'+ ' C.xy=pos_3;'+ ' repaint();'+ ' wait(10);'+ ');' );" /⟩ シンデレラから JavaScript を呼ぶ:
|
Login