Interaction with GeometryJ幾何との連携CindyScript は Cinderella で作図した要素を操作することができます。要素の表示についての情報を得たり、それらを操作することができます。CindyScript で要素を削除したり、新たに作ったりすることもできます。 要素を動かすCindyScript での計算は、シンデレラの図形の自由要素の位置をコントロールするのに使えます。その一つは、自由要素の位置をはっきりと指定することです。たとえば、Aが自由要素のとき、 A.xy=[1,1] は、その点を座標 [1,1] に設定します。 もう一つの方法は moveto 演算子を使って点を動かすことです。自由要素を動かす:
|
 |
幾何要素を作るときの正しいパラメータについては、次に述べる
algorithm と inputs 関数によって得られます。幾何要素の消去: removeelement(<geo>)
説明: 幾何要素を、それに関連するものも含めて消去します。
幾何要素を構成する要素: inputs(<geo>)
説明: この関数は、幾何要素 <geo> を定義するために必要な要素のリストを返します。それらは幾何要素のほか、数やベクトルであるかも知れません。
幾何要素の作図手順: algorithm(<geo>)
説明: この関数は <geo> の作図手順を文字列で返します。
例: 次のスクリプトはすべての要素に対してその作図手順を示します。
els=allelements(); data=apply(els,([[#.name],algorithm(#),inputs(#)]));
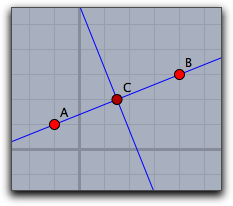
垂直二等分線の作図手順が次のように出力されます。:
[[["A"],"FreePoint",[[4,4,-4]]], [["B"],"FreePoint",[[4,-3,1]]], [["a"],"Join",[A,B]], [["C"],"Mid",[A,B]], [["b"],"Orthogonal",[a,C]] ]
 |
要素の属性へのアクセス
色や大きさといった、要素の属性は
.color, .size などのオペレータでアクセスできます。しかし、要素にはたくさんの属性があります。それらにアクセスするには次の関数を用います。すべての属性のリスト: inspect(<geo>)
説明: 幾何要素の属性のリストを返します。
例:
inspect(A) とすると、自由点 A の属性名が次のようにリストアップされます。[name,definition,color,color.red,color.blue,color.green,alpha,visibility, drawtrace,tracelength,traceskip,tracedim,render,isvisible, text.fontfamily,plane,pinning,incidences,labeled,textsize,textbold,textitalics, ptsize,pointborder,printname,point.image, point.image.media,point.image.rotation,freept.pos]
変更可能な属性へのアクセス: inspect(<geo>,<string>)
説明: 変更可能な任意の属性にアクセスします。
例: 点 A の色に、
inspect(A,"color") によってアクセスします。変更可能な属性を設定する: inspect(<geo>,<string>,<data>)
説明: 変更可能な属性の値を設定します。
例: 点 A の色を
inspect(A,"color",(1,1,1)) によって白に設定します。再描画をする: repaint()
説明: この関数は描画している図を強制的に再描画します。これは、スクリプトが図の更新を必要とするときに実行されます。この関数は
draw あるいは move スロットにおいてはいけません。再描画その2: repaint(<real>)
説明:repaint命令を、パラメータで与えられたミリ秒だけ遅らせて実行します。
軌跡上の点: locusdata(<locus>)
説明: この関数は、<locus>によって与えられる軌跡上の点の xy-座標のリストを返します。
Contributors to this page: Akira Iritani
.
Page last modified on Friday 26 of August, 2016 [11:29:35 UTC] by Akira Iritani.
The content on this page is licensed under the terms of the License.
Login