Interaction with GeometryInteraction with GeometryCindyScript can interact in different ways with a geometric drawing that was created with Cinderella. We already saw that it can read the numerical data and appearance of geometric elements. However it can also change the position of the free elements of a construction. CindyScript may even inquire and change the construction sequence by creating and deleting new geometric elements. Moving ElementsThe calculations within CindyScript can be used to control the positions of free elements in a Cinderella construction. One way of doing this is to explicitly set the position information of a free element. For instance, if A is a free point, the line A.xy=[1,1] sets this point to the coordinates [1,1]. Another way of moving an element is with the moveto operator.Moving a Free Element:
|
 |
You can find the valid parameters for elements by constructing them manually and using the
algorithm and inputs functions described below.Removing a geometric element: removeelement(<geo>)
Description: Removes a geometric element together with all its dependent elements from a construction.
Input elements of an element: inputs(<geo>)
Description: This operator returns a list all the elements that are needed to define the object
<geo>. These may be other geometric, elements, numbers or vectors.Algorithm of an element: algorithm(<geo>)
Description: This operator returns a string that resembles the algorithm of the definition the object
<geo>.Example: The following piece of code generates all information contained in a construction sequence.
els=allelements(); data=apply(els,([[#.name],algorithm(#),inputs(#)]));
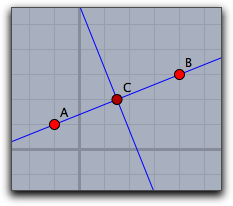
Applied to the construction of a perpendicular bisector in the picture below it generates the following output:
[[["A"],"FreePoint",[[4,4,-4]]], [["B"],"FreePoint",[[4,-3,1]]], [["a"],"Join",[A,B]], [["C"],"Mid",[A,B]], [["b"],"Orthogonal",[a,C]] ]
 |
Accessing Element Properties
Element properties like color, size, etc. are conveniently accessible via operators like
.color, .size etc. However, elements have by far more properties. All of them can be generically accessed by the following operators.List all inspectable properties: inspect(<geo>)
Description: Returns a list of names of all private properties of a geometric element.
Example: The operator
inspect(A) applied to a the free point A returns the following list of property names.[name,definition,color,color.red,color.blue,color.green,alpha,visibility, drawtrace,tracelength,traceskip,tracedim,render,isvisible, text.fontfamily,plane,pinning,incidences,labeled,textsize,textbold,textitalics, ptsize,pointborder,printname,point.image, point.image.media,point.image.rotation,freept.pos]
Accessing an inspectable property: inspect(<geo>,<string>)
Description: Accesses an arbitrary inspectable property.
Example: One can access the color of a point A by
inspect(A,"color")Setting an inspectable property: inspect(<geo>,<string>,<data>)
Description: Setting the value of inspectable property.
Example: One can set the color of a point A to white by
inspect(A,"color",(1,1,1))Forcing a repaint operation: repaint()
Description: This operator causes an immediate repaint of the drawing surface. This operator is meant to be used whenever a script has updated a construction and wants to display the changes. It is not allowd to use this operator in the
draw or in the move slot.Forcing a delayed repaint operation: repaint(<real>)
Description: As
repaint but with a time delay of as many milliseconds as given by he parameterPoints on a locus: locusdata(<locus>)
Description: This operator returns a list of points in xy-coordinates that are all on a locus given by the name
<locus> of a geometric element.
Contributors to this page: von Gagern
,
Kortenkamp
,
Lembach
and
Richter
.
Page last modified on Tuesday 23 of August, 2016 [13:40:23 UTC] by von Gagern.
The content on this page is licensed under the terms of the License.
Login