Inspecting AppearanceJ外観のインスペクタインスペクタを用いて、幾何学要素の外観をコントロールすることができます。これには2つのレベルがあります。外観のインスペクタは、現在選択されている要素に対してその属性を変更します。初期設定はこの影響を受けません。主な外観は  ボタンによってアクセスできます。このセクションは、基本的な外観に焦点をあてています。次の図は、点、直線、円、多角形のパラメータについて示しています。 ボタンによってアクセスできます。このセクションは、基本的な外観に焦点をあてています。次の図は、点、直線、円、多角形のパラメータについて示しています。
これらのウィンドウのそれぞれは、色と可視性をコントロールします。いくつかのパラメータは、オブジェクトによって特有なものです。 色と透明度選択した要素の色を変えるのは、単に色のパレットのどれかをクリックするだけです。選択した要素の色はすぐに変わります。
この中にない色を使いたい場合は、まずそれに近い色をダブルクリックします。すると、その色の色選択ウィンドウがポップアップします。この色選択ウィンドウは、オペレーティングシステムにより異なりますが、通常はこのような色を選択する方法がいくつか用意されています。 Mac-OSXの場合は次のようになります。
この方法でパレットの色を変えると、 そのパレットの対応する色を使っているすべての要素の色が変わる ということは重要ですので注意してください。 次に、要素の透明度を調節するスライダーについて説明します。透明度は "全く見えない(透明)" から "それだけが見える(背景は見えない)" まであります。
透明は、他の図形を邪魔しない補助線で使うとよいでしょう。比較的重要度の低い要素は、わずかに見えるようにしておくとよいでしょう。画面上で操作可能に(選択したり動かしたり)するためには、少なくとも20%の不透明度を必要とします。見えない要素は、表示メニューの「式による表示」で選択することができます。しかし、クリッピング(後述)はできません。点や線を見えなくするもう一つの方法は、サイズをゼロにすることです。 Cinderella.2 では、円を塗りつぶすことができます。塗りつぶす色は、「塗りの色」 で変更できます。円の内部と境界線の不透明度も変更できます。 大きさオブジェクトの大きさをコントロールするスライダもあります。点のためのものと円や直線の線のためのものがあります。
大きさゼロの点は非常に便利です。それは見えませんが、選択して動かすことができ、クリッピングされた直線上のクリッピングした点として扱えます。これにより、線分の端点をつかんで動かすときの理想的な点となります。余分な"装飾"をしなくてすむからです。 クリッピング直線が"クリップ"されるかどうかの設定をします。"クリップ"とは、直線の端点を切り取ることです。そのためのボタンが3つあります。
クリップされていない直線は表示領域の端から端まで描画されます。クリップされた直線は2つの方法で切り取られます。2番目のボタンでは、直線を描く時に使った2点で切り取られます。3番目のボタンでは、直線上にあるすべての点のうち、両端にある点で切り取られます。このルールはやや複雑ですが、自然なふるまいになります。
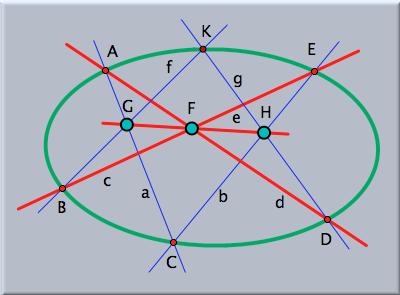
これらの規則は次のような効果をもたらします。
これは、図形上で予想される通りのものとなります。点が直線上にあるかどうかを決定することは、シンデレラの定理自動証明によってなされます。 これにより、数学的に正確で一貫したふるまいが保証されるのです。 線分のはみ出しある端点がクリッピングされてしまうのが好ましくないことがあります。線がまだ続くように見えるとよいことがしばしばあります。そこで、「線分のはみ出し」スライダーを使って、はみ出し具合をコントロールすることができます。スライダーの位置により、 線の全長の 0% から 50% の範囲で両端からのはみ出しを調節します。
初期設定ボタン  と と  による2つの情報ブロックがあります。そこでの設定は、選択されたすべての要素と、それ以降に作られる要素に適用されます。 による2つの情報ブロックがあります。そこでの設定は、選択されたすべての要素と、それ以降に作られる要素に適用されます。
Contributors to this page: Akira Iritani
. The content on this page is licensed under the terms of the License. |
Login |