AnimationJアニメーション
動かすものと動かす道をこの順に選ぶか、軌跡をクリックします。動かすものが「直線上の点」か「円周上の点」か、「点を通る直線」の場合、 シンデレラは、自動的に動かす道を判断します。現在、動かすものと道について、次の組合せがサポートされています。
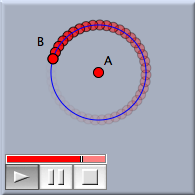
アニメーションを定義すると、コントローラが画面に表示されます。次の図は、点が円周上を動くアニメーションが始まったところを示します。
アニメーションの全般的な制御アニメーションのコントローラは、3つのボタンと速さスライダーからなり、画面の左下に表示されます。これで、アニメーションののすべての制御を行います。ボタンの正確な意味は、以下の通りです。
動いているアニメーションを停止すると、図はアニメーションを始める前の状態に戻ります。一時停止したアニメーションを停止すると、一時停止の状態から再開できます。スライダーは、アニメーションの速さを調節します。 シンデレラ1.4のアニメーションと異なるところが少しあります。
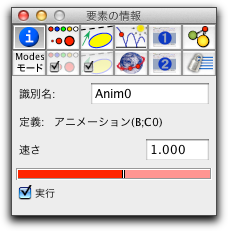
個々のアニメーションの制御ポートボタンは、アニメーションを選ぶためのものでもあります。アニメーションを選ぶには、シフトキーを押しながらポートボタンをクリックします。選択されたアニメーションはポートボタンの境界線がハイライトしています。 選ばれているアニメーションの属性は インスペクタで変更できます。特に、インスペクタの「情報」パネルには、アニメーションの速さを調節するスロットがあります。それにより、アニメーション間の相対的な速さを調節できます。アニメーションの速さは負の値にもできて、その場合はアニメーションの方向が変わります。
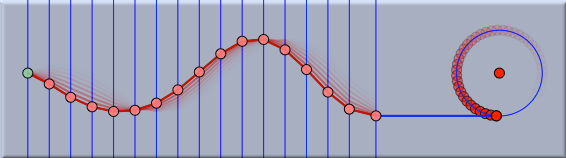
インスペクタの「実行」ボックスをチェックすることにより個々のアニメーションを開始したり停止したりすることもできます。 要素のトレースアニメーションが動いている間、要素の動いている跡を強調したいことがよくあります。その素晴らしい視覚的効果を得るために 足跡 eの節を参照してください。「足跡」は、 軌跡をはっきり示してしまうより面白い効果が得られます。 アニメーションと CindyScriptCindyScript でアニメーションの速さを変えることもできます。初期状態では、アニメーションの名前は "Anim0," "Anim1," ・・となっています。あるアニメーションが、 Anim0という名前であれば、 Anim0.speed と Anim0.runで速度と実行フラグにアクセスできます。 CindyScript のコードがAnim0.run=(A.x>0); であれば、Aのx座標が正である間だけ"Anim0"を実行します。同様に、 Anim0.speed=B.x; は、 "Anim0" の速さをBの x 座標により制御します。 アニメーションと CindyLabアニメーションのメインコントロールパネルは CindyLab のシミュレーションのコントロールパネルと同じです。したがって、すべての物理シミュレーションはアニメーションの要素とリンクし、同期します。この特徴を使えば、モーターのような装置を物理シミュレーションで簡単に使うことができます。 たとえば、次の図は、上下に動く点によって周期的に動かされるゴムバンドをシミュレートしています。上下の点の動きは円周上を動く点によって作られます。
HTMLへの書き出しシンデレラの旧バージョンと違い、HTMLに書き出されたアニメーションはコントロールパネルでフルアクセスできます。つまり、HTMLページ上でアニメーションの開始、一時停止、停止が自由にできます。アニメーションが動いている間、自由要素を動かすこともできます。 これについては、 HTMLへの書き出しの節でも解説します。 要約動くものと動く道を選んでアニメーションを実行する。注意シンデレラ1.4からかなりの変更があります。See also
Contributors to this page: Akira Iritani
. The content on this page is licensed under the terms of the License. |
Login |